CLIENT
PUSH / An App for booking sports and events
PUSH / An App for booking sports and events
My Role
UX Design
UI Design
Prototyping and demoing
Stakeholder communication
Concept development
Usability tests
Art direction
Logo Design
UX Design
UI Design
Prototyping and demoing
Stakeholder communication
Concept development
Usability tests
Art direction
Logo Design
Description of the assignment
I was the UI/UX designer for the PUSH App
I was the UI/UX designer for the PUSH App
Project description
The project was to design an App for consumers who would book their favorite sports and an admin interface to create slots that would then be pushed out to the consumer App.
The project was to design an App for consumers who would book their favorite sports and an admin interface to create slots that would then be pushed out to the consumer App.
Diverse Offerings:
Provide a comprehensive and diverse range of sports facilities and activities, catering to a wide variety of sports enthusiasts and fitness levels.
Provide a comprehensive and diverse range of sports facilities and activities, catering to a wide variety of sports enthusiasts and fitness levels.
Community Building:
Foster a community of users who are engaged, provide feedback, and actively participate in app-related events or promotions.
Foster a community of users who are engaged, provide feedback, and actively participate in app-related events or promotions.
User Convenience:
Offer a seamless, intuitive booking experience that significantly reduces the time and effort required to book sports facilities compared to traditional methods.
Offer a seamless, intuitive booking experience that significantly reduces the time and effort required to book sports facilities compared to traditional methods.
Reduce No-Show Bookings:
Implement features to decrease no-shows, ensuring optimal facility use and user/provider satisfaction, through reminders, easy rescheduling, and adherence incentives.
Implement features to decrease no-shows, ensuring optimal facility use and user/provider satisfaction, through reminders, easy rescheduling, and adherence incentives.
Me trying to understand a initial user flow.

Group discussion after the Design Studio workshop

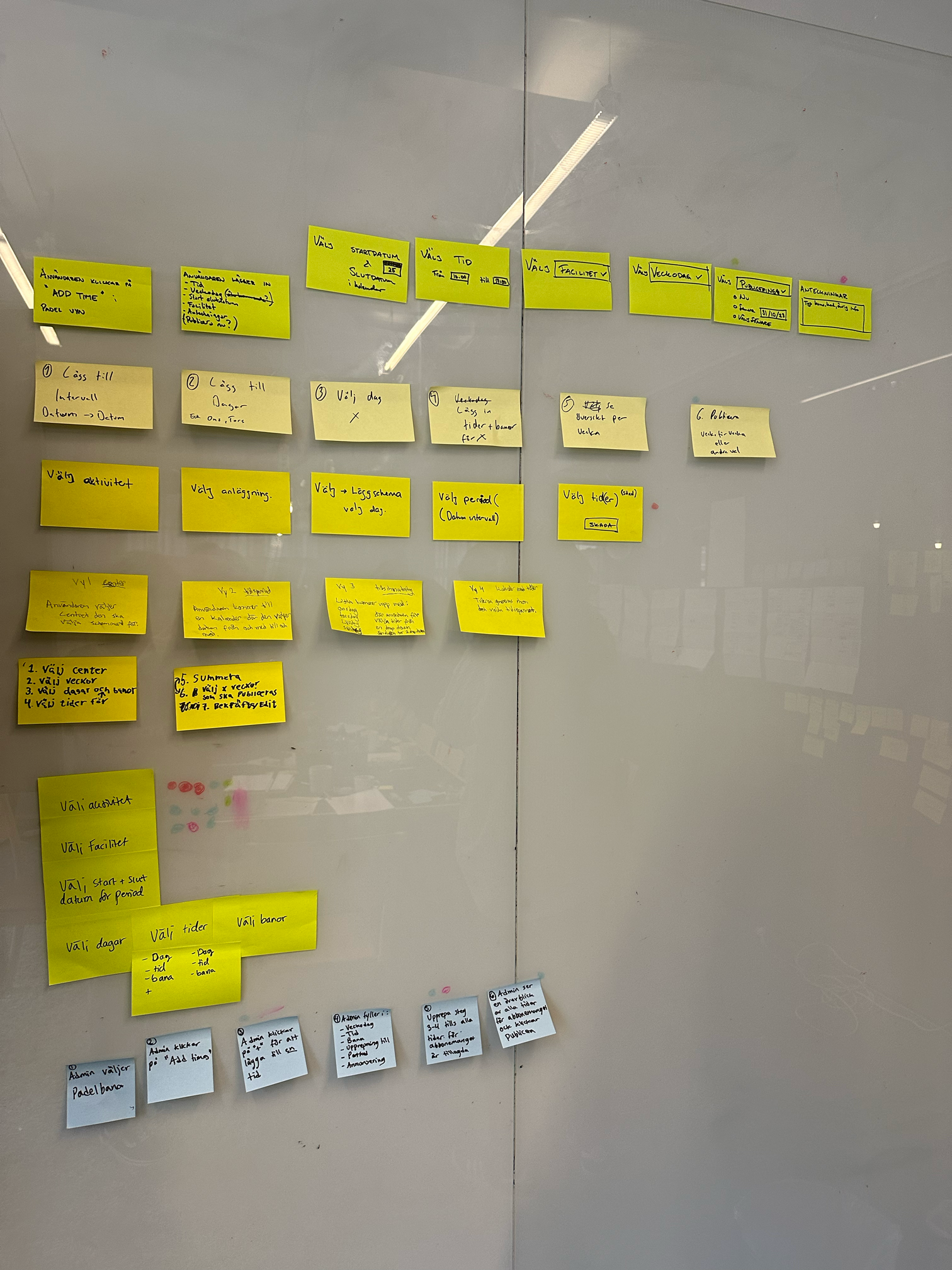
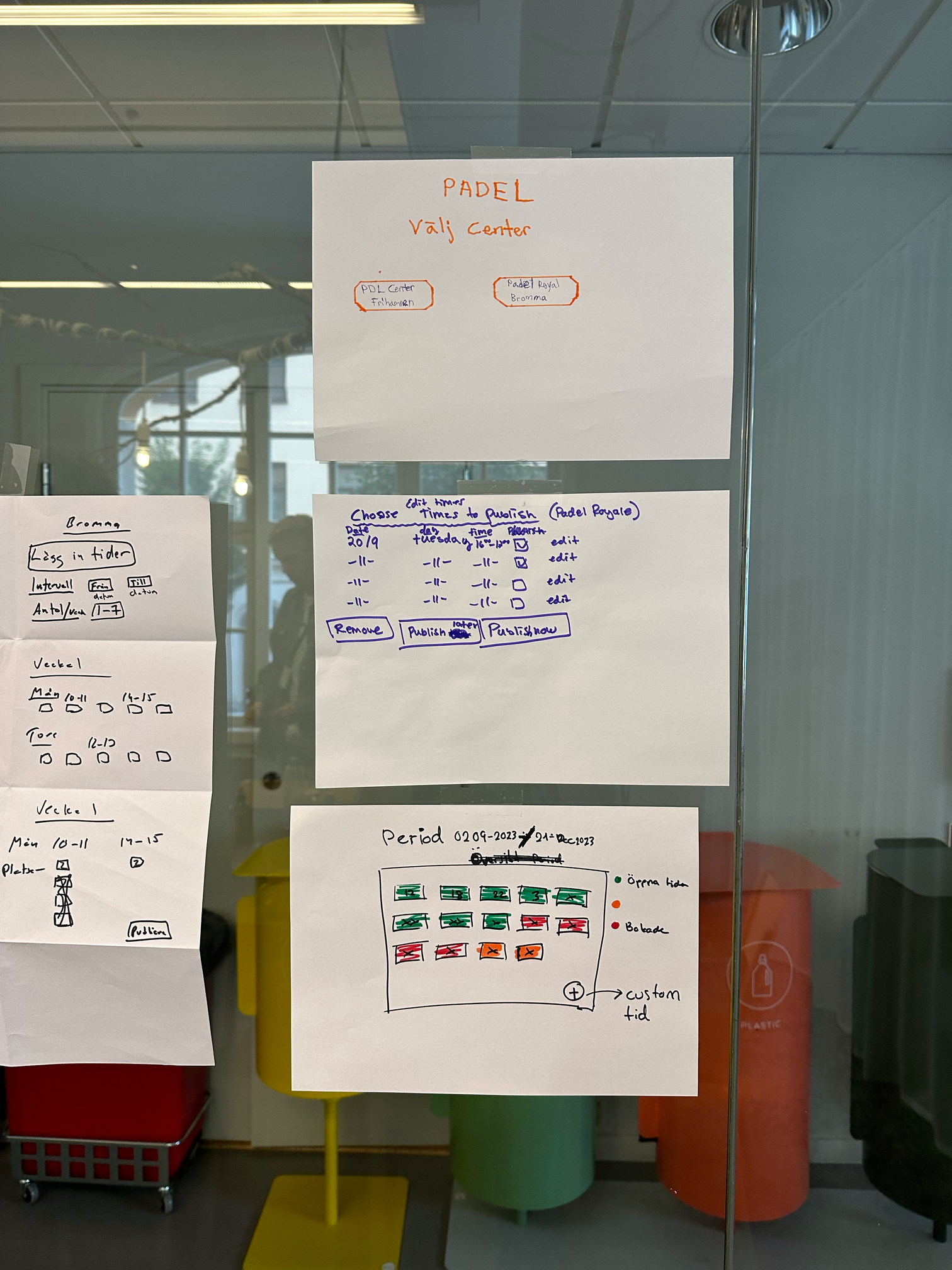
Sketches that participants have produced

Sketches that participants have produced

Sketches that participants have produced

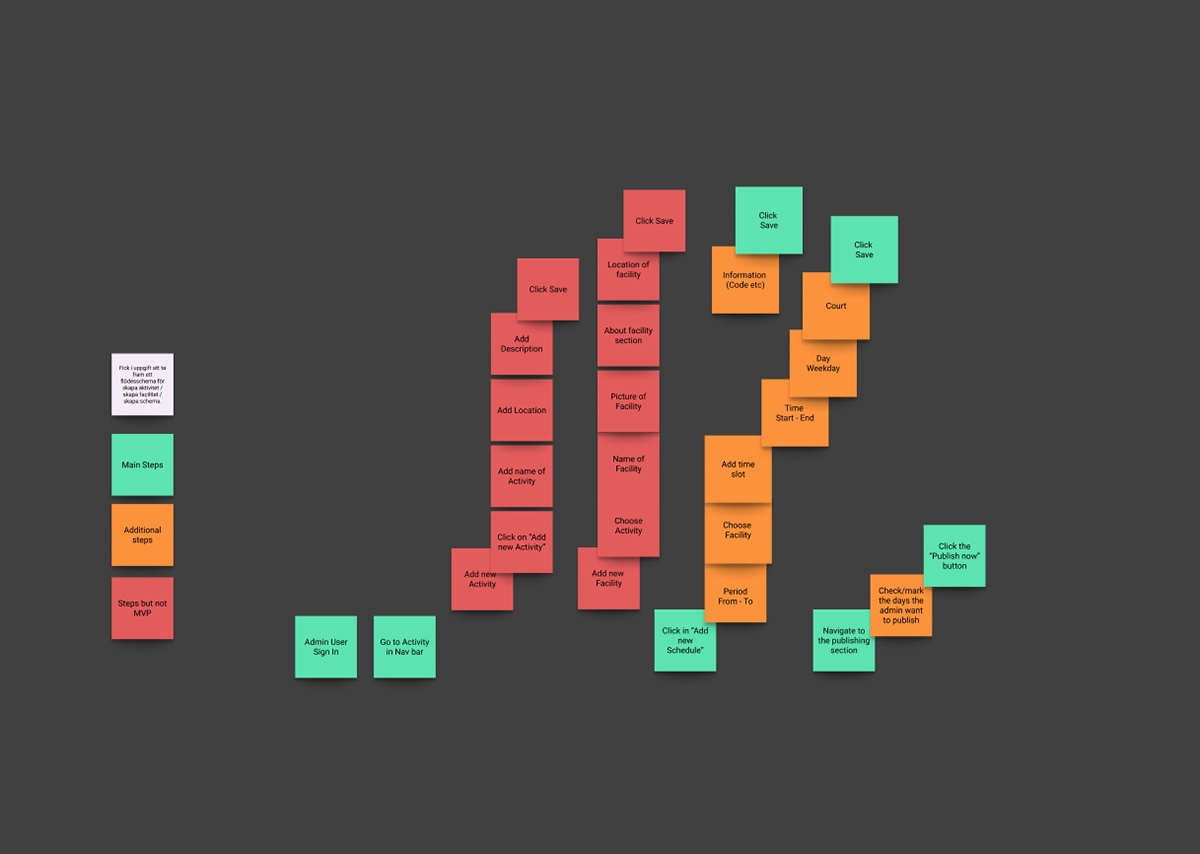
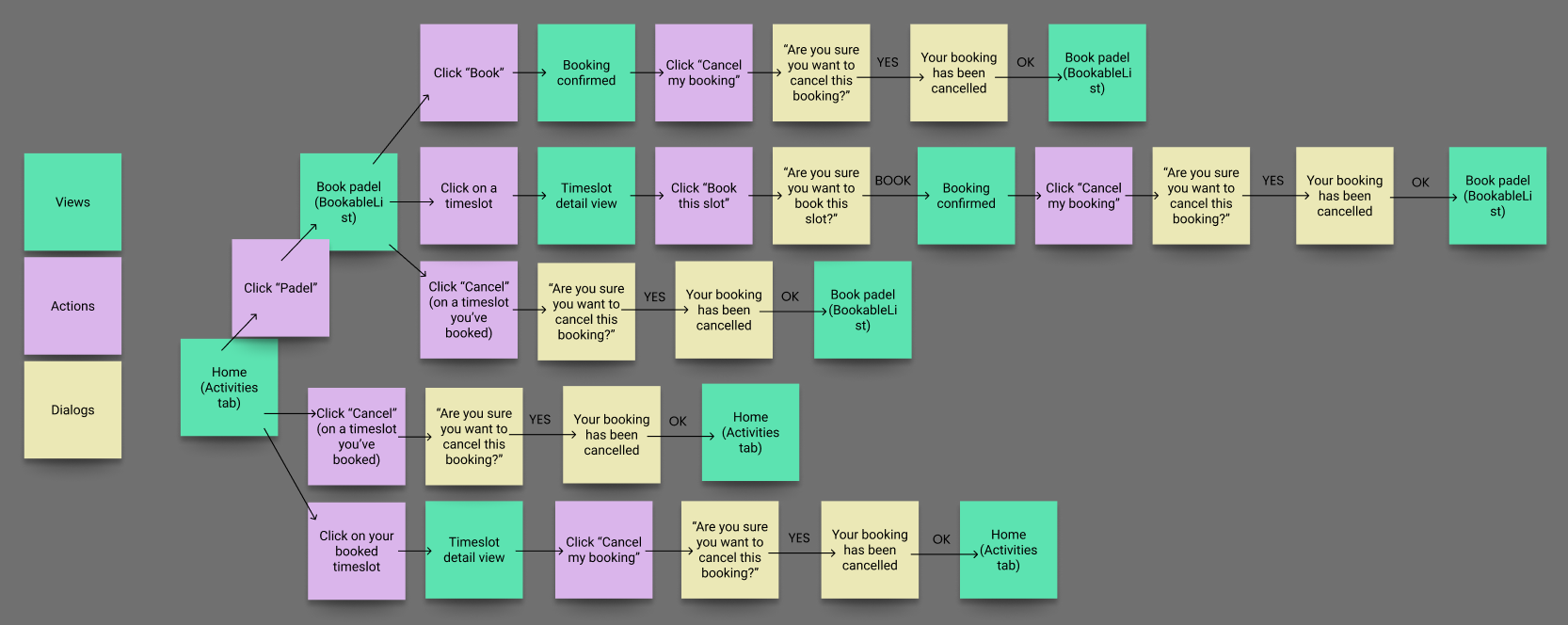
User flows / Navigation

User flows / Navigation

Mob programming/UI
The workshop and way of work
Our team, comprising designers, developers, and stakeholders, convene in dynamic workshops, engaging in ideation, sketching, and iterative processes that cultivate a creative and cohesive culture.
Our team, comprising designers, developers, and stakeholders, convene in dynamic workshops, engaging in ideation, sketching, and iterative processes that cultivate a creative and cohesive culture.
Research methods
User interviews
User and usability tests
Prototype testing
Information Architecture
Design Studio
First delivery (MVP): Email-Exclusive Authentication
For enhanced security, we’ve opted for an email-exclusive authentication process. Your company email address serves as your unique identifier, offering a straightforward and standardized approach to access the app’s features.
For enhanced security, we’ve opted for an email-exclusive authentication process. Your company email address serves as your unique identifier, offering a straightforward and standardized approach to access the app’s features.
Welcome to PUSH: Your Ultimate Sports Experience! 🏆
Seamless PUSH Booking:
Effortlessly navigate our intuitive start page, where the power to explore and book an array of sports and activities lies at your fingertips. PUSH empowers you to curate your fitness journey with ease.
Effortlessly navigate our intuitive start page, where the power to explore and book an array of sports and activities lies at your fingertips. PUSH empowers you to curate your fitness journey with ease.
PUSH the Limits, Cancel with Ease:
Life happens, plans change – no worries! Cancellation made simple directly from the start page gives you the flexibility to adapt, ensuring your schedule aligns seamlessly with your lifestyle.
Life happens, plans change – no worries! Cancellation made simple directly from the start page gives you the flexibility to adapt, ensuring your schedule aligns seamlessly with your lifestyle.
Seamless Booking:
Discover and secure your spot seamlessly through our user-friendly activity bookings page.
Discover and secure your spot seamlessly through our user-friendly activity bookings page.
Quick Book Option:
Short on time? Utilize the Book feature for swift reservations, ensuring you never miss out on the activities you love.
Short on time? Utilize the Book feature for swift reservations, ensuring you never miss out on the activities you love.
Activity Details: Dive Deeper!
Explore the specifics with PUSH's Activity Details page. Uncover key information about your chosen activity – from the facility's location, date, and time to participant limits and insightful details about the venue. Everything you need for an informed and enjoyable experience at your fingertips!
Explore the specifics with PUSH's Activity Details page. Uncover key information about your chosen activity – from the facility's location, date, and time to participant limits and insightful details about the venue. Everything you need for an informed and enjoyable experience at your fingertips!
Facility details page
Discover the details of your racquet facility with the facility view. Uncover essential information about the venue, including operating hours, video recordings, and additional amenities.
Discover the details of your racquet facility with the facility view. Uncover essential information about the venue, including operating hours, video recordings, and additional amenities.
This comprehensive view ensures you have a complete understanding of the facility, allowing you to plan your racquet sports experience with confidence.
Dark mode
As we delve into the design study of integrating Dark Mode into PUSH, it becomes evident that this design choice is more than just a stylistic preference. Dark Mode enhances usability, reduces eye strain, and aligns with the modern visual trends of app design.
As we delve into the design study of integrating Dark Mode into PUSH, it becomes evident that this design choice is more than just a stylistic preference. Dark Mode enhances usability, reduces eye strain, and aligns with the modern visual trends of app design.
Optimizing workflow efficiency
In our workflow, we used Figma for collaborative design, streamlining development readiness through comments, ready-for-dev feature and linking Trello tickets to Figma views.
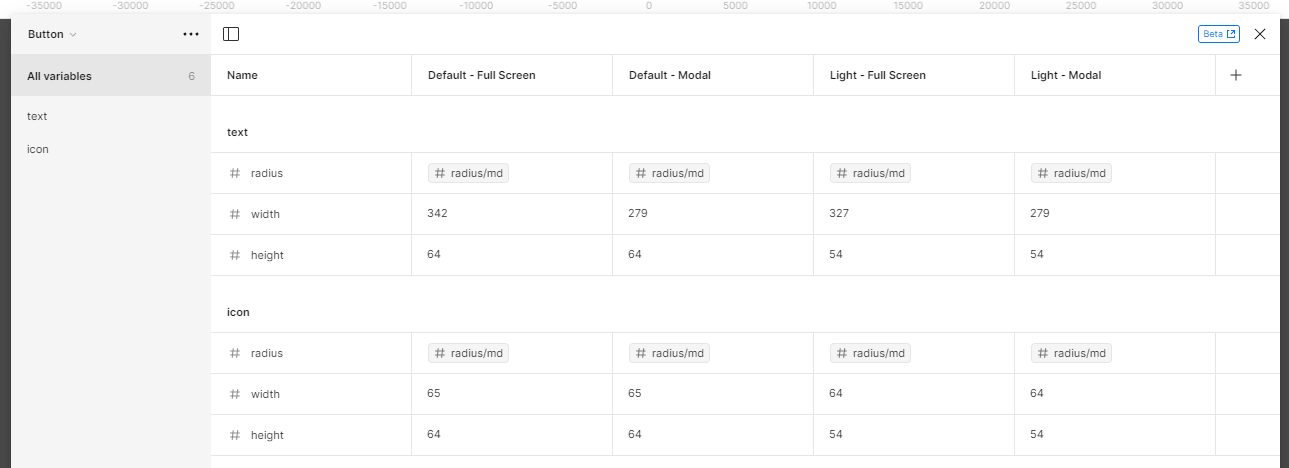
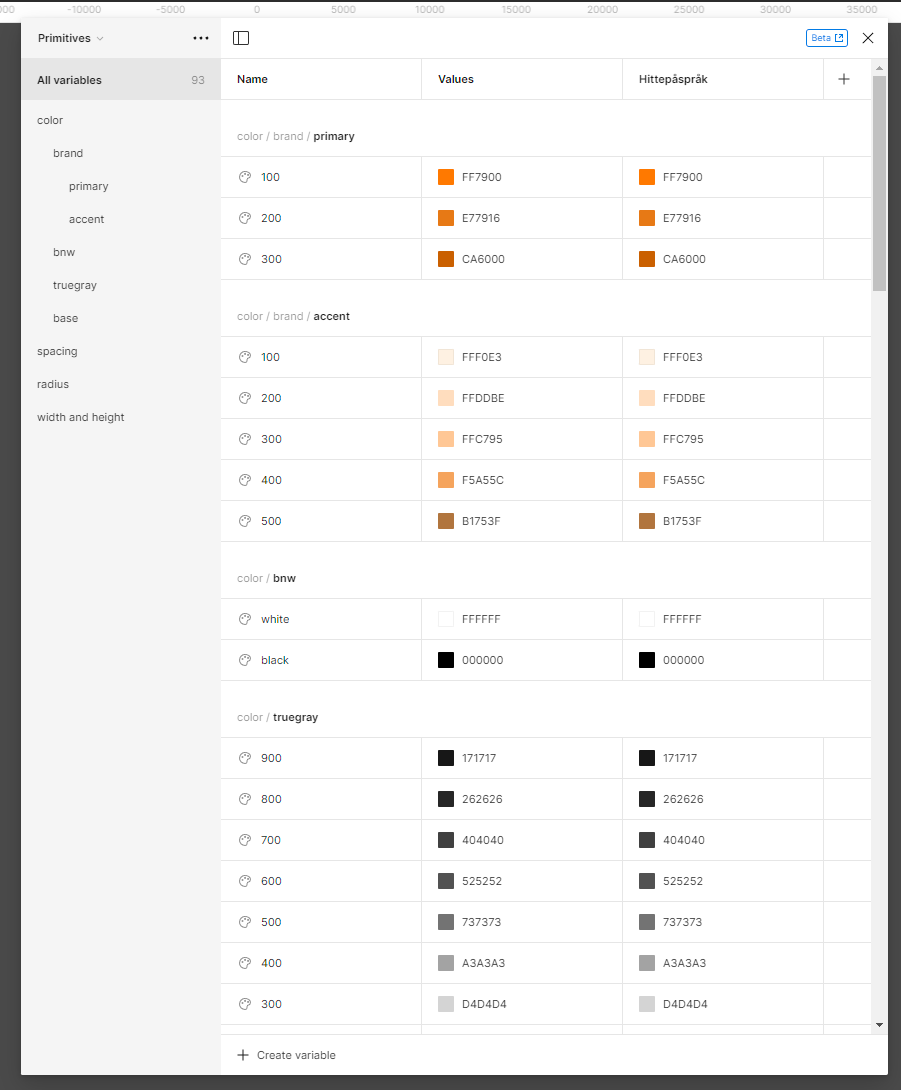
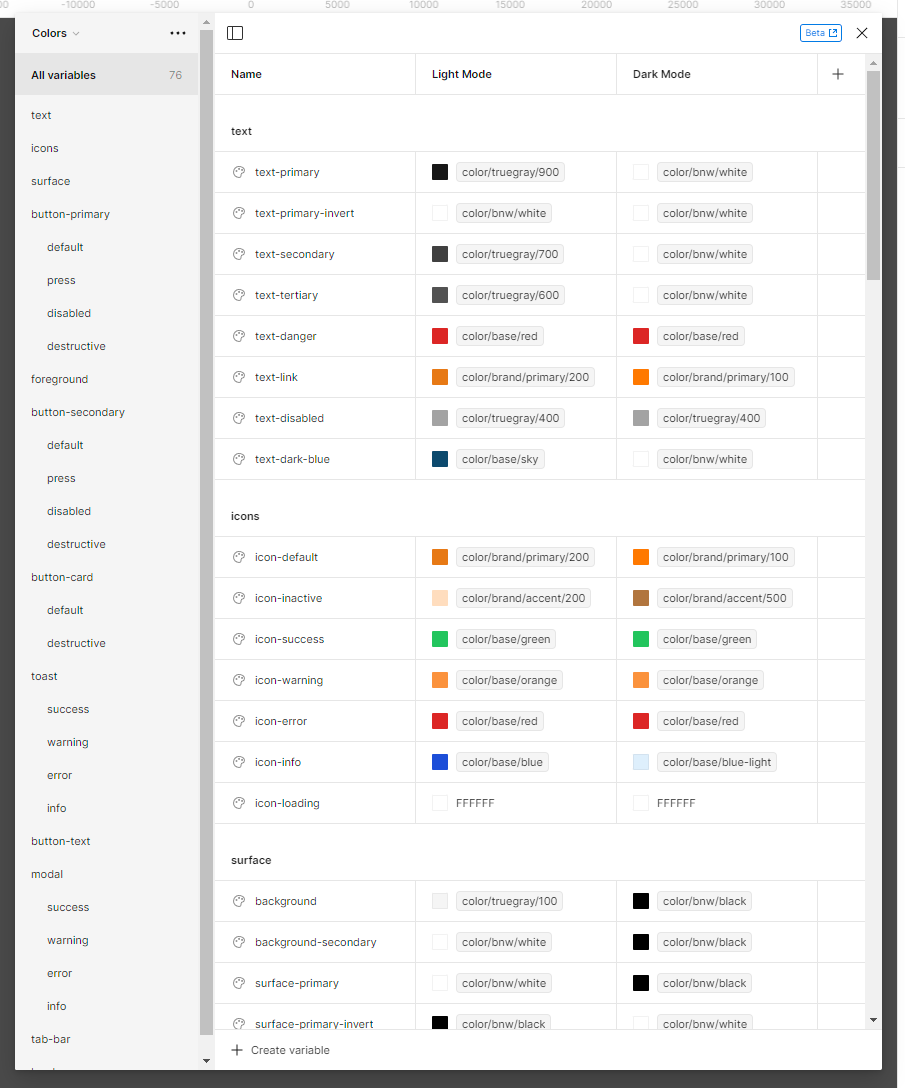
I also implemented variables into our design system which enabled easy mode switching (dark/light) and responsiveness. It minimized component count for easier updates and also simplified onboarding for new designers.
In our workflow, we used Figma for collaborative design, streamlining development readiness through comments, ready-for-dev feature and linking Trello tickets to Figma views.
I also implemented variables into our design system which enabled easy mode switching (dark/light) and responsiveness. It minimized component count for easier updates and also simplified onboarding for new designers.

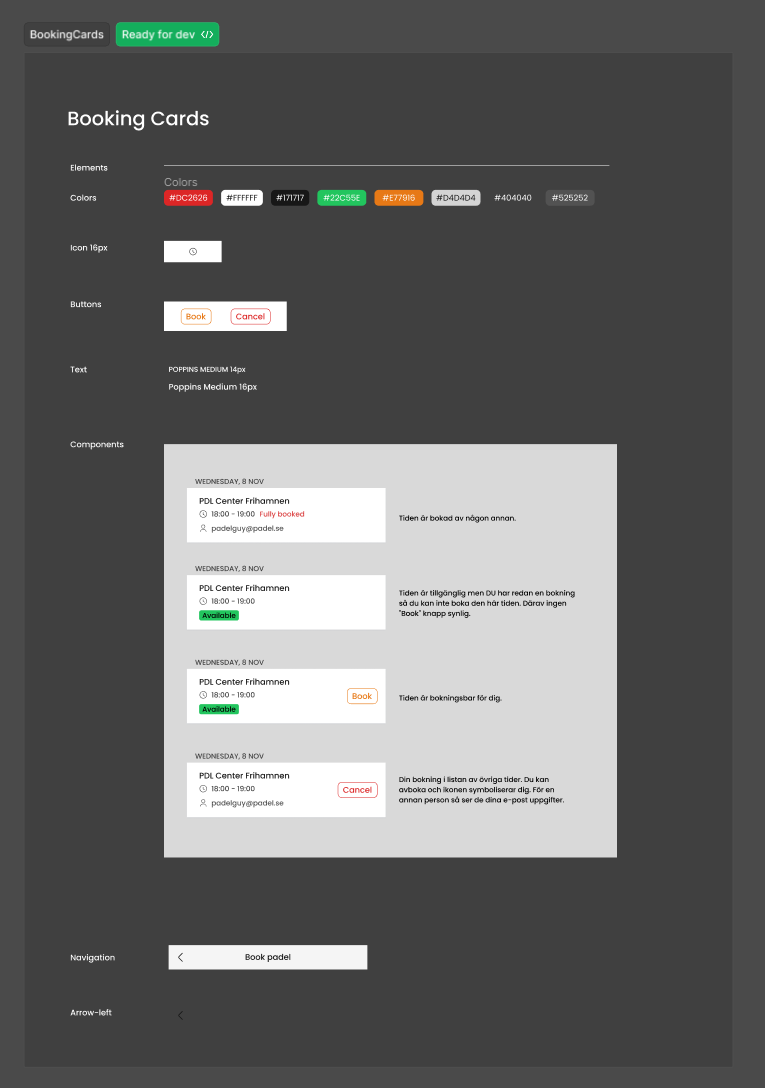
Component delivery / Ready for Dev.

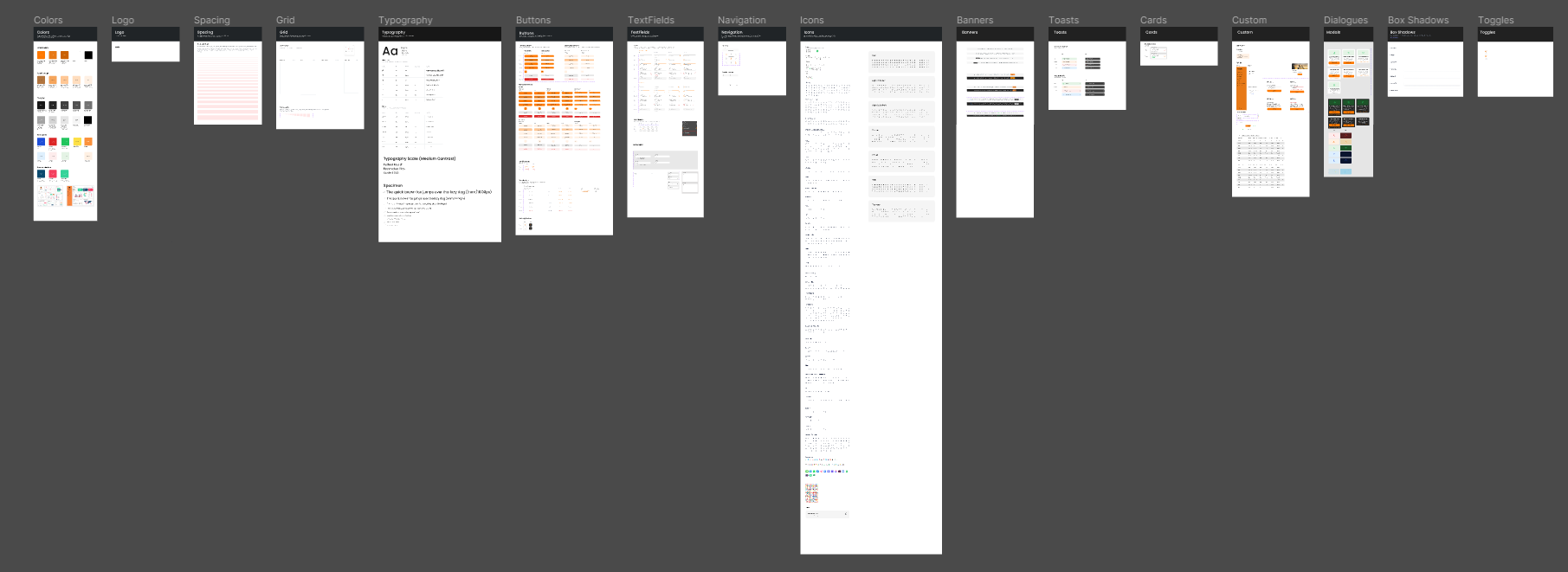
PUSH Design System

Variables implementation

Variables implementation

Variables implementation
Project outcome
The success of Push, our racket sports booking app, is attributed to our agile methodology.
The success of Push, our racket sports booking app, is attributed to our agile methodology.
By embracing iterative development, actively seeking user feedback, fostering collaboration, prioritizing user needs, implementing continuous integration/deployment, we ensure development process that consistently delivers value to our users.
